
On Windows 10: Segoe Fluent Icons is not included by default on Windows 10.On Windows 11: There's nothing you need to do, the font comes with Windows.You can also use the static resource SymbolThemeFontFamily to access Segoe Fluent Icons, instead of specifying the font by name: If you would like to use a glyph from the Segoe Fluent Icons* font that is not included in the Symbol enum, then use a FontIcon.

If you are developing an app in C#/VB/C++ and XAML, you can use specified glyphs from Segoe Fluent Icons with the Symbol enumeration. Many of the icons also have mirrored forms available for use in languages that use right-to-left text directionality such as Arabic, Farsi, and Hebrew. This example show a black outline drawn on top of the zero-width red heart. Layering and mirroringĪll glyphs in Segoe Fluent Icons have the same fixed width with a consistent height and left origin point, so layering and colorization effects can be achieved by drawing glyphs directly on top of each other. Likewise, since all of the new icons are sized and positioned the same, they do not have to be made with zero width we have made sure they work as a set. This means that some older "tricks" like the progressive disclosure arrows no longer apply. Icons in the Segoe Fluent Icons font are not intended for use in-line with text. This is useful when creating a symbol font, but it creates an interoperability problem when Segoe Fluent Icons is not available. The PUA range is a non-standardized range of Unicode that allows font developers to define their own characters.



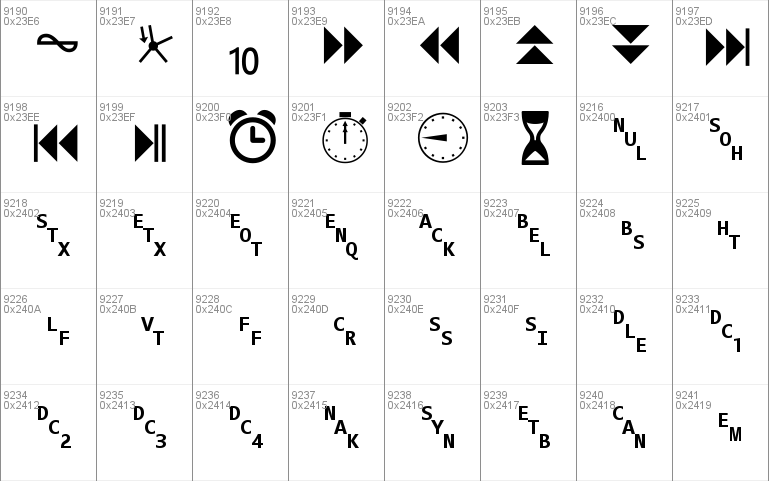
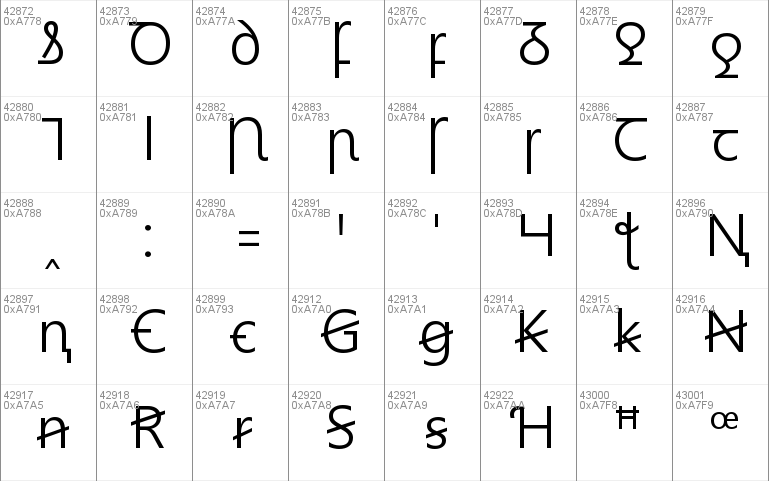
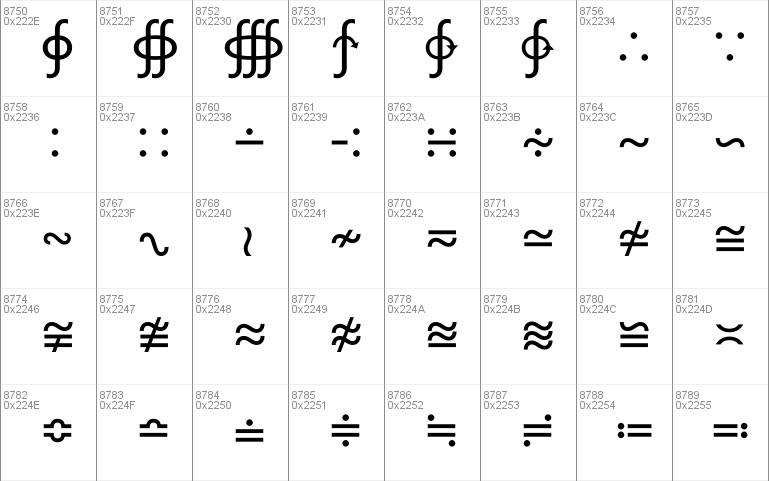
Most of the icons included in the Segoe Fluent Icons font are mapped to the Private Use Area of Unicode (PUA). Segoe MDL2 Assets will still be available, but we recommend updating your app to use the new Segoe Fluent Icons. With the release of Windows 11, the Segoe Fluent Icons font will replace Segoe MDL2 Assets as the recommended symbol icon font.


 0 kommentar(er)
0 kommentar(er)
